Have you ever tried figuring out the difference between Straight Alpha and Premultiplied alpha and when to use which?
Some people insist premultiplied alpha is the way to go, some say straight alpha.
To be frank, both are viable depending on the situation as long as the math and compositing software’s interpretation of the channels is done correctly. But there are cases only one of the two should be used for best results.
But let’s start with an explanation of what premultiplied and straight alpha is:
Premultiplied Alpha
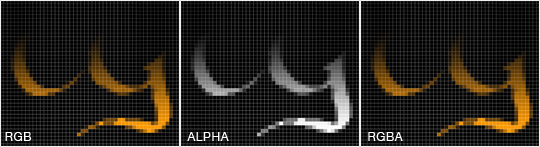
In premultiplied alpha, partly transparent pixels of your image will be premultiplied with a matting color.
In 9 out of 10 cases, this color will be black, though it is often possible to specify the color yourself.
If you are 3D rendering an Image with transparent Pixels, say, a glass object, the background color will be whatever is behind this object.
This means, although you have an alpha channel (RGB[A]) for your image, the RGB channels will be matted (premultiplied) with the (specified) background color.
If the alpha interpretation settings in your software (eg. After Effects, Photoshop) are correct, the amount of matted color will be subtracted from your RGB Pixels by using the value in the alpha channel.
Images with premultiplied alpha will look correct, even when the alpha-channel is ignored (or not supported by early-day applications).
Pixel-explanation:
- A red pixel that has an alpha of 50% will have the following 8bit RGBA information: R[127], G[0], B[0], A[127]
- An orange pixel that has an alpha of 75% will have the following 8bit RGBA information: R[191], G[95], B[0], A[191]

Straight Alpha
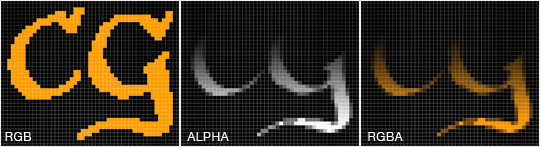
In straight alpha, the RGB channels are left untouched and aren’t matted or premultiplied with a specified color.
When ignoring the image’s alpha-channel, the image will not look correct and have rough edges and dots all over the place. This can be surprising for people who do not know what straight alpha is.
Today’s Applications should not have any issues interpreting straight alpha correctly.
Pixel-explanation:
- A red pixel that has an alpha of 50% will have the following 8bit RGBA information: R[255], G[0], B[0], A[127]
- An orange pixel that has an alpha of 75% will have the following 8bit RGBA information: R[255], G[127], B[0], A[191]

Conclusion
First, you should know, what type of image alpha you have, because the Image will look differently when interpreting it as either Straight or Premultiplied Alpha.
If you have a uniform background color, both techniques are equal, as long as you tell your compositing software to interpret them correctly.
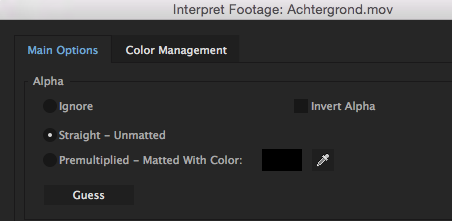
In After Effects, for example, you would want to right-click on your footage and choose “Interpret Footage As” – and then either select “Straight – Unmatted” or “Premultiplied – Matted with color” and choose your Background Color.

Premultiply Alpha in After Effects
BUT, if you don’t have a uniform solid color in the background, but say, a complex scene or image behind your transparent object, you will not be able to un-premultiply or un-matte the background color from a premultiplied alpha image.
This only works with a single uniform alpha color.
In this case, you should use Straight Alpha. Per default, my recommendation is to always use Straight alpha and only switch to premultiplied alpha if your Compositing or Image-Editing Application does not support Straight Alpha.
I recommend watching the following video for more information:
- Straight vs Premultiplied alpha
- Wikipedia has an excellent Article on Alpha Composition
What is your take on Premultiplied and Straight Alpha? Let me know in the Comments!

![How Does CPU Cache Work and What Are L1, L2, and L3 Cache? [+ Performance Impact] How Does CPU Cache Work and What Are L1, L2, and L3 Cache? [+ Performance Impact]](https://www.cgdirector.com/wp-content/uploads/media/2023/07/How-Does-CPU-Cache-Work-and-What-Are-L1-L2-and-L3-Cache-Twitter-594x335.jpg)
![Is the Nvidia RTX 4090 and 4080 Worth it for Content Creators? [3D Rendering, Video Editing & More] Is the Nvidia RTX 4090 and 4080 Worth it for Content Creators? [3D Rendering, Video Editing & More]](https://www.cgdirector.com/wp-content/uploads/media/2022/10/Nvidia-RTX-4000-Launch-Worth-it-for-Content-Creators-Twitter-594x335.jpg)

![What Does The White Light (LED) on My Motherboard Mean? [Updated] What Does The White Light (LED) on My Motherboard Mean? [Updated]](https://www.cgdirector.com/wp-content/uploads/media/2023/12/What-Does-The-White-Light-on-My-Motherboard-Mean-Twitter-copy-594x335.jpg)

6 Comments
4 March, 2024
Ok. Still not sure. I will the videos you mentioned, I hope it will help/
1 July, 2020
Hello! This still goes over my head a bit… I’ve been making animations of simple graphics like ‘subscribe’ buttons, that I want to make with transparent backgrounds for clients to use in their projects (but showing a white background in the preview). If there are no soft edges to my graphics, which is the best option for me to use? I’m making my animations in photoshop. Thanks!
26 December, 2018
thanks for the pixel explanation! very useful
27 December, 2018
Hey Kat,
Glad I could help! 🙂
Cheers,
Alex
21 November, 2016
“Both techniques are equal, as long as you and your software interpret them correctly.” It’s nice diplomatic saying, but it’s not true.
First the correct math is expressed in premultiplied-alpha color space, so to “interpret correctly” straight alpha textures the software has to multiply and divide before and after the all the computations. (Example: downscale a half-transparent image.)
Second, premultiplied-alpha allows encoding additive blended regions in the texture, which cannot be done with straight alpha.
4 July, 2014
Orange RGB = 255,165,0,1
In pre-multiplied alpha
An orange with 75% of alpha will have the rgb of
R[255*0.75],G[165*0.75],B[0*0.75],A[255 * 0.75]
R[191],G[124],B[0],A[191]
can you confirm please?